Wjednym z poprzednich wpisów pisałam o fontach dingbat. Te fonty zamiast liter miały w swoim alfabecie najprzeróżniejsze obrazki, ikonki, wzorki, rysunki, które można używać w grafikach, obrazkach, ilustracjach, prywatnych projektach. Jednak przy projektach internetowych spotykamy olbrzymią ilość ikonek, które każdy użytkownik internetu odczytuje bez trudu. Są to ikonki symbolizujące określone portale społecznościowe, przyciski, czynności, jakie wykonujemy na danej stronie internetowej (drukuj, pobierz, zapisz) itp.

Wówczas do akcji wkracza Font Awesome. Font ten to niezbędne narzędzie dla wszystkich projektantów, zarówno graficznych, jak i internetowych. Składa się on z ponad 600 (!) ikon, które symbolizują język współczesnego internetu. Znajdziecie tu zarówno te najpopularniejsze ikonki, bez których żadna strona internetowa nie mogłaby być w pełni „user-friendly”, ale i setki innych, na każdą okazję i sytuację.
Font Awesome jest darmowy, na nieograniczonej licencji. Wystarczy pobrać go z tej strony: http://fontawesome.io/
i zainstalować na swoim komputerze. I tutaj kończy się prostota i oczywistość używania tego fontu 🙂 W Photoshopie lub Illustratorze otwieracie nowy dokument, ustawiacie font Font Awesome i … używając klawiatury macie przed oczami same znaki zapytania 🙂
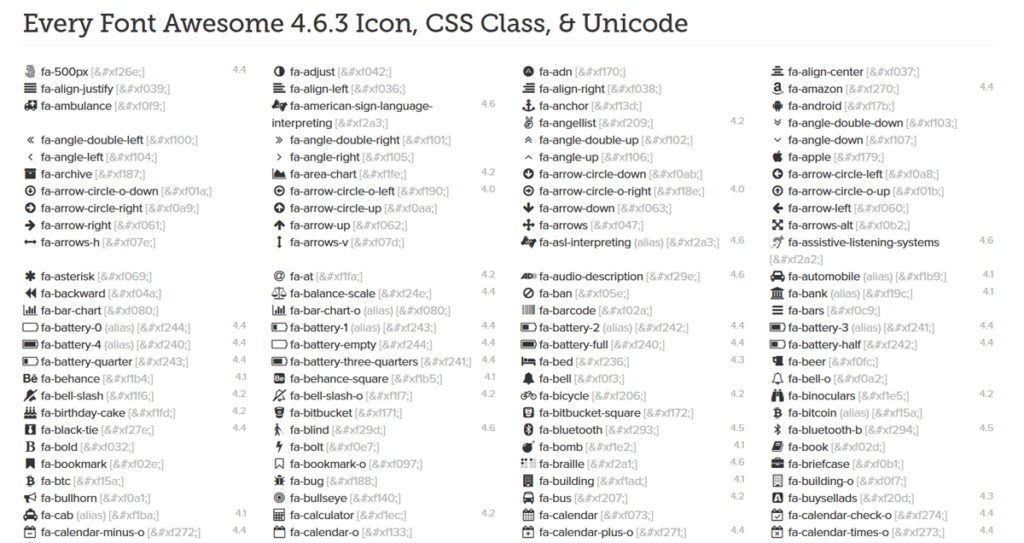
Otóż chcąc używać ten font, należy wejść na stronę internetową zawierającą wykaz wszystkich ikonek :
http://fontawesome.io/cheatsheet/ znaleźć tę, którą szukamy (a niestety często nie jest to najłatwiejsza sprawa – jest ich ponad 600!), skopiować ikonkę, następnie przejść do programu graficznego, ustawić Font Awesome i używając narzędzia do pisania Type Tool wkleić w dokument daną ikonkę. Można ją już dowolnie edytować – zmieniać rozmiar, kolor i cieszyć się profesjonalnym wyglądem projektu 😉