Często mam kłopot z dobraniem kolorów. Mam w sumie nie najgorsze wyczucie, ale jak każda kobieta, nie mogę się czasami zdecydować: czy ten różowy jest tak różowy, jak ten różowy, który widziałam na tym różowym zdjęciu… Czy ten błękitny będzie pasował do tej szarości, a w ogóle to może zieleń… Podobnie mamy z kolorem torebki:) Na szczęście są narzędzia w internecie bardzo ułatwiające nam podjęcie decyzji. Dzięki nim możemy dobrać interesujące nas kolory, zestawić w paletę i sprawdzić, jak to będzie wyglądało. Możemy wyekstrahować kolory ze zdjęcia, które jest naszą wizualną inspiracją, a najważniejsze – możemy sprawdzić dane koloru i przesłać je grafikowi, web-developerowi, lub ustawić je w naszym programie graficznym. Zobaczcie 9 narzędzi pomocnych przy doborze kolorów i sprawdźcie, który będzie dla Was najodpowiedniejszy!
Oto subiektywny wybór narzędzi ułatwiających dobór kolorów do swojego bloga, strony internetowej, czy projektu:



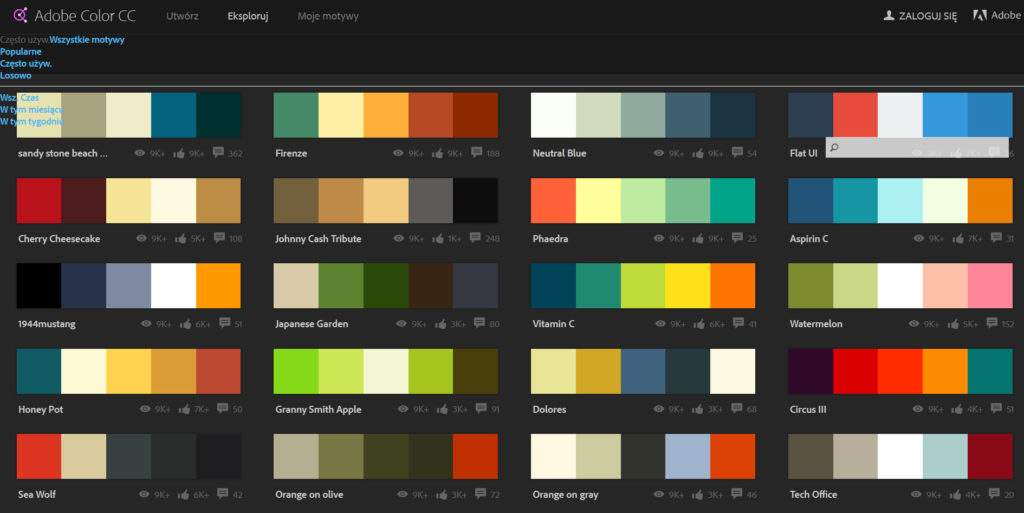
Adobe Kuler – profesjonalny i najbardziej chyba popularny program do tworzenia palet kolorystycznych, analizy i porównywania kolorów. Na początek widzimy setki gotowych palet, składających się z 5 kolorów. Wybierając interesującą nas paletę, wchodzimy w jej edycję, tam ukazuje się nam ona z kolorami podanymi w RBG oraz z numerem HEX. Możemy te wartości skopiować i odtworzyć w używanym programie graficznym lub na stronie internetowej, a każdy kolor możemy dodatkowo dopasować do naszego gustu bawiąc się suwakami, lub kołem kolorystycznym. Jeśli zaś mamy zdjęcie, które nas zainspirowało, możemy zaimportować je na stronę i na jego podstawie zbudować własną kompozycję kolorystyczną. Program analizuje zdjęcie pod kątem kolorów zgaszonych, jasnych, ciemnych, głębokich oraz własnych typów.



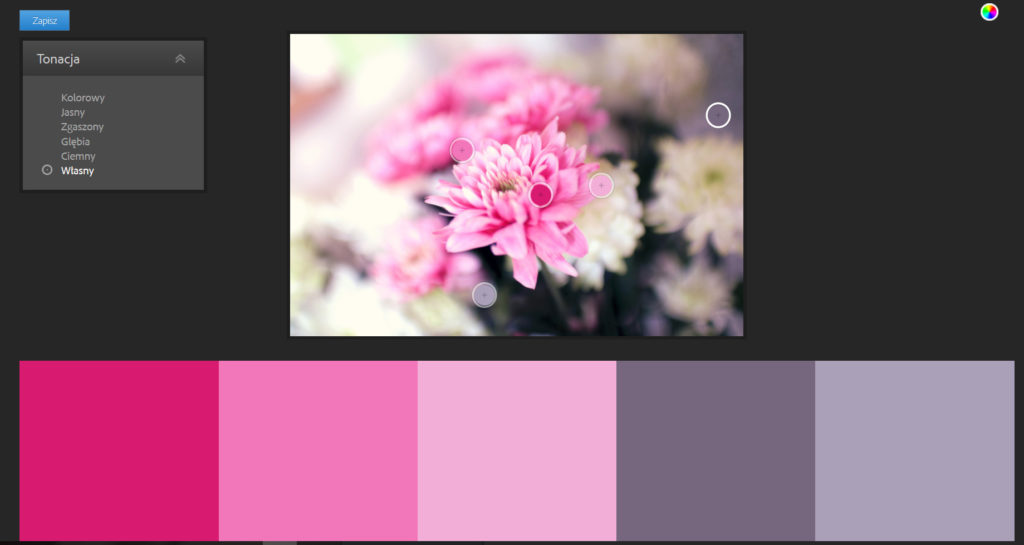
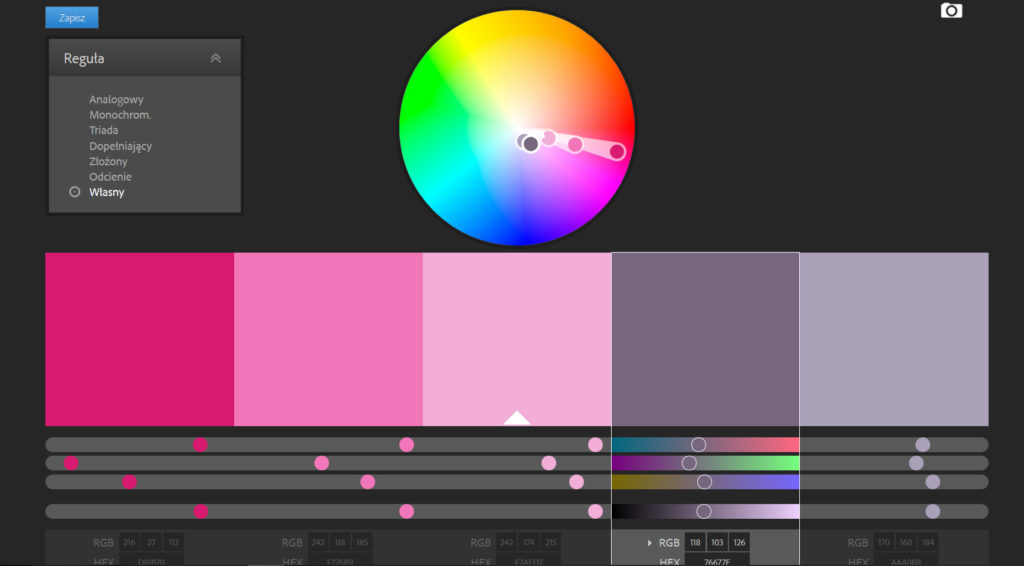
To zdecydowanie mój faworyt wśród profesjonalnych programów generujących palety kolorystyczne. Bardzo intuicyjny i ma dużo fajnych możliwości. Po wyborze interesującej nas palety, na całej wielkości ekranu pojawią się kolory. Na pasku każdego koloru mamy suwaki do edycji danego odcienia, numer HEX, a także dodatkowe ułatwienia, np. kłódka, dająca możliwość zablokowania dalszej edycji koloru. Co jest bardzo przydatne, gdy doszliśmy już do ideału 🙂 Dodatkowo możemy pracować nad całą paletą kompleksowo, rozjaśniając ją, zmieniając temperaturę kolorów lub saturację (czyli nasycenie). Korzystając z ikonki aparatu, importujemy zdjęcie, na podstawie którego program przeprowadzi analizę kolorystyczną i stworzy interesującą nas paletę. I uwaga – bez logowania możemy wyeksportować naszą paletę i zapisać ją np. jako pdf, png, styl CSS. Warto się pobawić tym programem, a wkrótce będzie to jedno z głównych waszych narzędzi kolorystycznych.



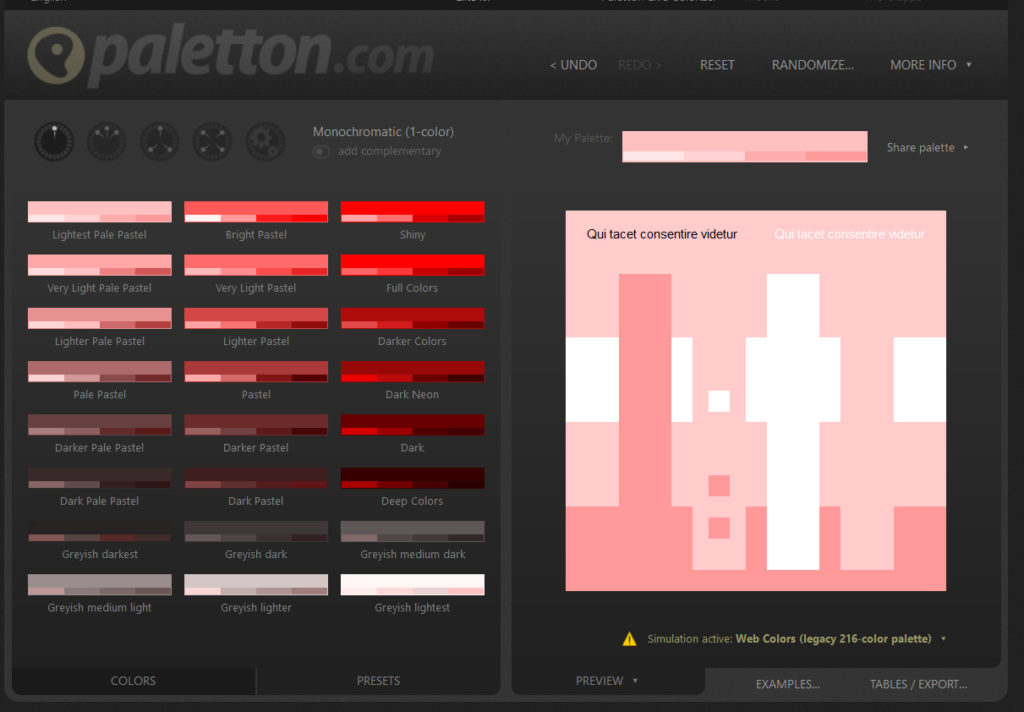
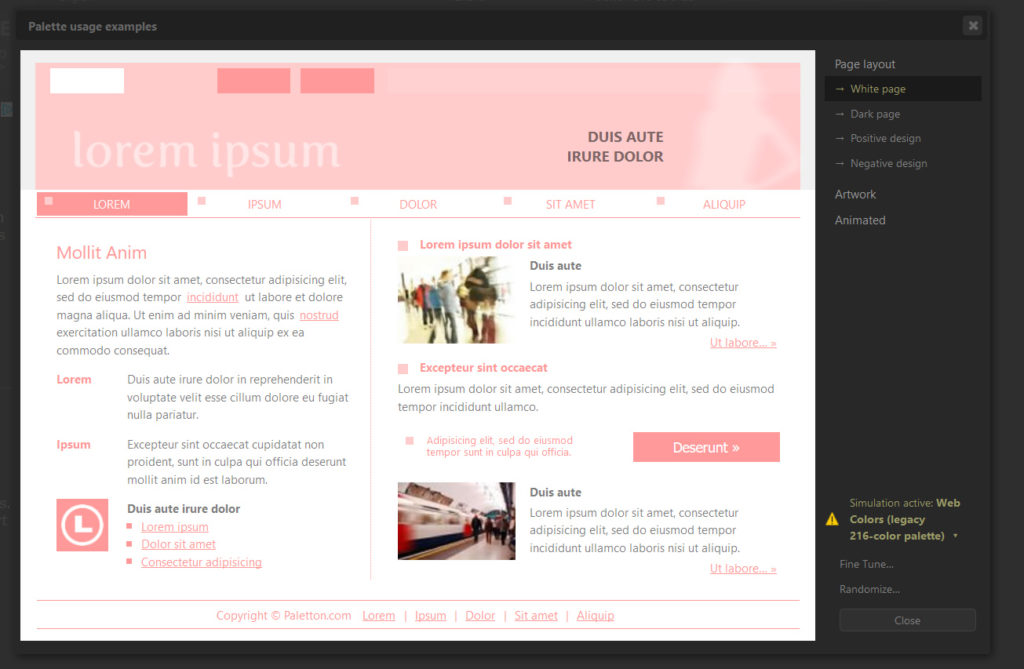
To prawdziwy kombajn. Oprócz opcji analizy i doboru kolorystycznego, posiada opcje sprawdzenia jak dana paleta będzie wyglądała na przykładowym layoucie. Wystarczy wybrać odpowiednia opcję z Examples (layouty) lub Preview (zestawienie w formie figur geometrycznych). Jest to bardzo zaawansowane narzędzie pozwalające na kole kolorystycznym wybrać kolory dopełniające się, przeciwne, triady kolorystyczne, monochromatyczne, tertiady itp. Dla mnie niestety za bardzo skomplikowany.


Bardzo fajny program wyświetlający odcienia danego koloru od najjaśniejszego do najciemniejszego. Po kliknięciu na dany odcień, jego numer HEX kopiuje się automatycznie do schowka i możemy go od razu wkopiować w paletę naszego programu.

Świetne narzędzie dla blogerów lub osób, które we własnym zakresie projektują swoją stronę internetową. Dzięki temu prostemu narzędziu można „na żywo” podejrzeć, jak będzie wyglądał nagłówek naszej strony, tło, stopka i inne elementy i dobrać odpowiednie odcienie.
Inne proste programy pozwalające na budowanie palet kolorystycznych:

Prosty program do analizy kolorystycznej zdjęć – podaje paletę w kolorach HEX, zintegrowany jest z Kuler Adobe i Colour Lovers oraz podaje kolorystyczne sugestie jego użytkowników.

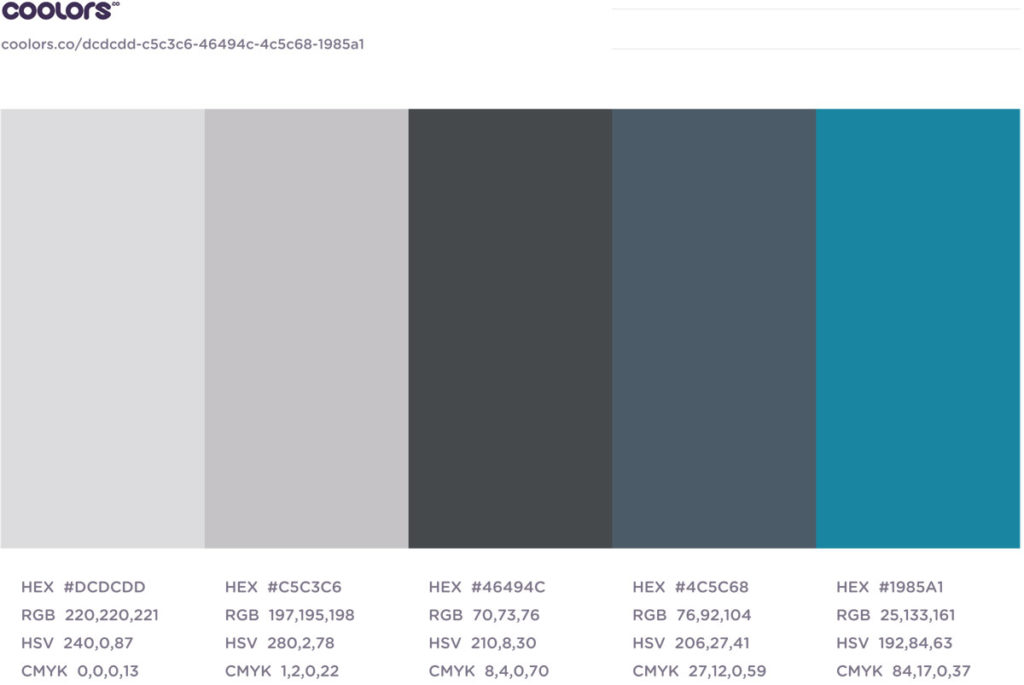
Analiza kolorystyczna zdjęcia – program przejrzysty, miły dla oka, a dodatkową atrakcją jest wybór kolorów, z których skomponowana ma być paleta – od 2 do 10.

Podaje aż 20 odcieni znalezionych na podanym zdjęciu. Podaje wybrane kolory w RGB, HEX oraz HSL
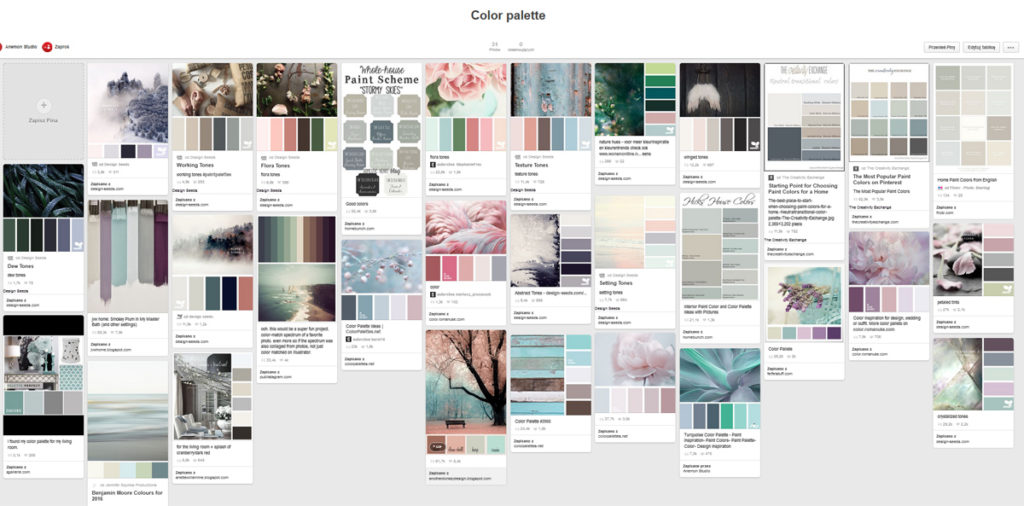
Nie zapominajmy też o Pinterest! Tam możecie szukać gotowych palet kolorystycznych, przypinać je do swoich tablic i wracać do nich w razie potrzeby i inspiracji. Zobaczcie, jak wygląda moja tablica z paletami kolorystycznymi!
 Kliknij w obrazek, aby przejść do mojej tablicy!
Kliknij w obrazek, aby przejść do mojej tablicy!
Mam nadzieję, że pomogłam Wam trochę i ułatwiłam pracę nad projektami. Te 9 narzędzi pomocnych przy doborze kolorów świetnie sprawdzi się za równo przy profesjonalnym projekcie, jak i małym blogu.
Pozdrawiam!

Bardzo fajny wpis!
Dziękuję Ewelina! 🙂
Super wpis, lecę do komputera sprawdzić programy. Może w końcu coś uda mi się wybrać 🙂 najtrudniejsze jest to, że czasami kolory w palecie są ok, ale gdy zestawi się he z zawartością strony, to robi się nieciekawie …
Hej! Masz rację, efekt końcowy często rozczarowuje 🙂 A w programie http://paletton.com możesz sprawdzić mniej więcej jak kolory będą się układały na stronie. Może to pomoże. Powodzenia! I dziękuję za miłe słowa 🙂
Dzieki za ten wpis, na pewno bede sie bawic jeszcze paletami i dobrze wiedziec, jak nie popelnic bledow. Gratuluje strony internetowej ! Pozdrawiam !
Dziękuję Moniko za miłe słowa i trzymam kciuki za efektywne zabawy paletami 🙂 Pozdrawiam Cię serdecznie!